Activité 2 Photographie
Dans cette deuxième activité, nous allons nous attarder au traitement de l’image en langage Python.
À faire vous-même 1 :
- Ouvrez le fichier « Traitement1.py » avec par exemple l’environnement de développement « Thonny »
- Observez et testez le début de programme
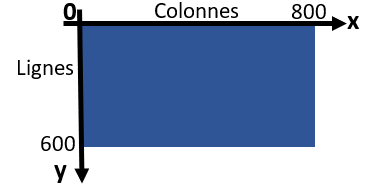
Le résultat est bien conforme au commentaire situé au-dessus de l’instruction créant une nouvelle image (rectangle bleu constitué de pixels sur 160 colonnes sur 80 lignes). Le repère est le suivant :

À faire vous-même 2 :
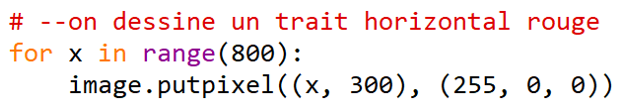
- Complétez le programme en ajoutant une boucle traçant un trait horizontal rouge centrée (juste avant d’afficher l’image !) :

- Vérifiez le bon fonctionnement du programme
Le boucle « for » (« pour » en Français) s’exécute 800 fois et à chaque boucle la variable « x » est augmentée de 1 ; la première fois « x » = 0 et la dernière fois 599 !
La seule instruction de la boucle met (« Put » en Anglais) à chaque boucle le pixel de coordonnée d’abscisse « x » et d’ordonnée 300 (x, 300) en rouge (« RVB(255,0,0,) »).
À faire vous-même 3 :
- Modifiez le programme pour tracer toujours un trait rouge horizontal, mais placée plus haut (au ¼ supérieur) et deux fois moins long
- Complétez le programme pour tracer un deuxième trait vert vertical séparant en deux le rectangle bleu
On pourrait s’amuser à tracer un trait incliné, mais on va passer à d’autres traitements plus « fun » !
Vous savez maintenant que l’image issue d’un appareil photo couleur est constituée en réalité de trois images superposées (1 rouge, 1 verte et 1 bleue). L’idée maintenant est de retirer deux couleurs à une image ; on parle alors de filtrage.
À faire vous-même 4 :
- Ouvrez le fichier « Traitement2.py » avec par exemple l’environnement de développement « Thonny »
- Observez et testez le programme
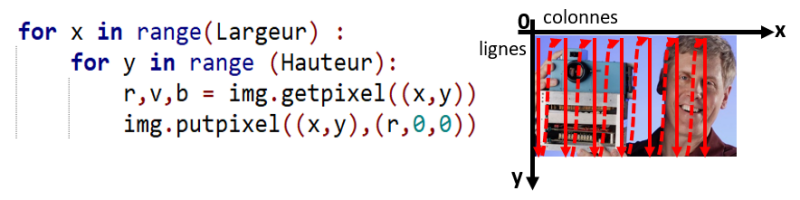
Cette fois-ci, les deux boucles « for » sont imbriquées afin de parcourir toute l’image de haut en bas et de gauche à droite :

L’instruction « r, v, b = img.getpixel((x, y)) » permet à la variable « r » de récupérer la valeur entre 0 et 255 de la couleur rouge du pixel de coordonnées xy ; il en est de même pour le vert et le bleu avec les variable « v » et « b ».
L’instruction « img.putpixel((x, y), (r, 0, 0)) » a été vue précédemment !
Le résultat de ce programme est un filtrage de la couleur rouge (les 2 autres couleurs ayant été supprimées !).
À faire vous-même 5 :
- Modifiez le fonction « filtre_niveau_gris () » pour afficher l’image en niveau de gris puis testez bien évidemment le programme
- Modifiez la fonction « filtre_vert() » pour filtrer en vert puis testez bien évidemment le programme
- Modifiez le fonction « filtre_permutation_couleur() » pour permuter les trois couleurs (par exemple le rouge à la place du vert, le vert à la place du bleu et le bleu à la place du rouge) puis testez bien évidemment le programme
Conclusion : Le format GIF et sa version plus récente PNG n’est vraiment pertinent pour ce genre d’image complexe car il doit être réservé aux images simples comme par exemple une image de dessin animé.
Passons maintenant aux modes de couleurs d’une image ! Une image peut-être :
- En mode Noir et Blanc (Mode « 1 »)
- En mode niveau de gris (Mode « L »)
- En mode couleurs indexées en utilisant un seul nombre pour définir une couleur (Mode « P »)
- En mode RVB comme vu précédemment issu des capteurs CCD (Mode « RGB »)
Note : d’autres modes existent
Sous Python, il est possible non seulement de connaitre la définition d’une image (nombre de colonnes x nombre de lignes) mais aussi le mode de l’image ; il sera aussi possible en plus de changer le mode !
À faire vous-même 6 :
- Ouvrez le fichier « Traitement3.py» avec par exemple l’environnement de développement « Thonny »
- Observez et testez le programme qui affiche les contours en saisissant le seuil de variation de luminosité (valeur comprise entre 0 et 255)
- Modifiez le programme pour obtenir le négatif de l’image issue du programme initial
Créez votre propre site internet avec Webador